Google geeft mobiel vriendelijke websites voorrang
Jaren geleden op 21 april 2015 voerde Google voor het eerst zijn mobiele algoritme in. Deze belangrijke update kreeg bijnamen als ‘mobilegeddon’ en ‘mobilepocalyse’. Mobiel vriendelijke website leken opeens een stuk belangrijker te worden dan voorheen.
Uiteindelijk bleek de impact wel mee te vallen, zeker voor de resultaten in Nederland. Google gaat mobielvriendelijke sites vanaf mei 2016 nog hoger in de zoekresultaten zetten. Dat heeft het bedrijf toendertijd bekend gemaakt.
Mocht je website niet mobiel vriendelijk zijn en je gaat dat niet aanpassen dan is de kans groot dat je concurrenten die wél een mobiele vriendelijke site hebben boven je staan in de zoekmachine.
Stappenplan mobiel vriendelijk:
Stap 1: test website of die mobiel vriendelijk is
Zelf testen of je site mobiel vriendelijk is? Gebruik de Google Mobile-Friendly Test. Via deze link kun je je eigen URL testen of die mobiel vriendelijk is.

Is je website mobiel vriendelijk dan geeft Google dat in de zoekmachine ook aan, zie hieronder het voorbeeld:

Stap 2: Bepaal de impact van deze update op je mobiele verkeer
Benieuwd naar hoeveel mobiel verkeer je ontvangt op je website?
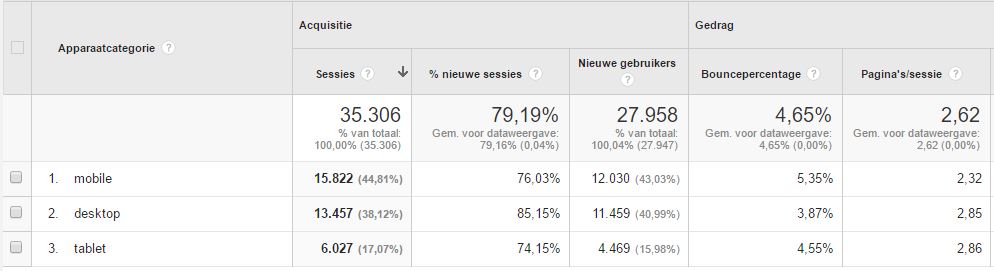
Je kunt in Google Analytics eenvoudig zien hoeveel verkeer je ontvangt van mobiel, desktop of tablets.
Bekijk het volgende overzicht door:
- Open Google Analytics en log in met je gegevens
- Klik op Doelgroep –> Mobiel –> Overzicht

Stap 3: Maak je website mobiel vriendelijk
Nu is echt het moment om een mobiel vriendelijke versie van je website te maken. Lees ook Responsive, geen wens maar must!
Daarvoor moet je het volgende doen:
- gebruik geen software zoals Flash op je site
- gebruikt tekst die leesbaar is zonder in te hoeven zoomen
- pas content aan het scherm aan zonder dat gebruikers horizontaal of verticaal moeten scrollen
- plaats links ver genoeg uit elkaar zodat de juiste zonder probleem aangeklikt kan worden
Uiteraard kunnen wij stap 3 geheel naar wens voor je uitvoeren.
Wees responsive!
Heb je nog geen responsive website of ben je niet zeker dat je website geschikt is voor de huidige jungle van apparaten? Neem contact met ons op, zodat wij jou kunnen helpen!
