Responsive, geen wens maar must!

Eigenlijk ontkom je er niet aan: een responsive website. Bij ditisABC zijn we stellig van mening dat stilstand achteruitgang is, snelle achteruitgang wel te verstaan! We leggen graag uit waarom een website responsive zou moeten zijn.
Steeds meer mobiel werken
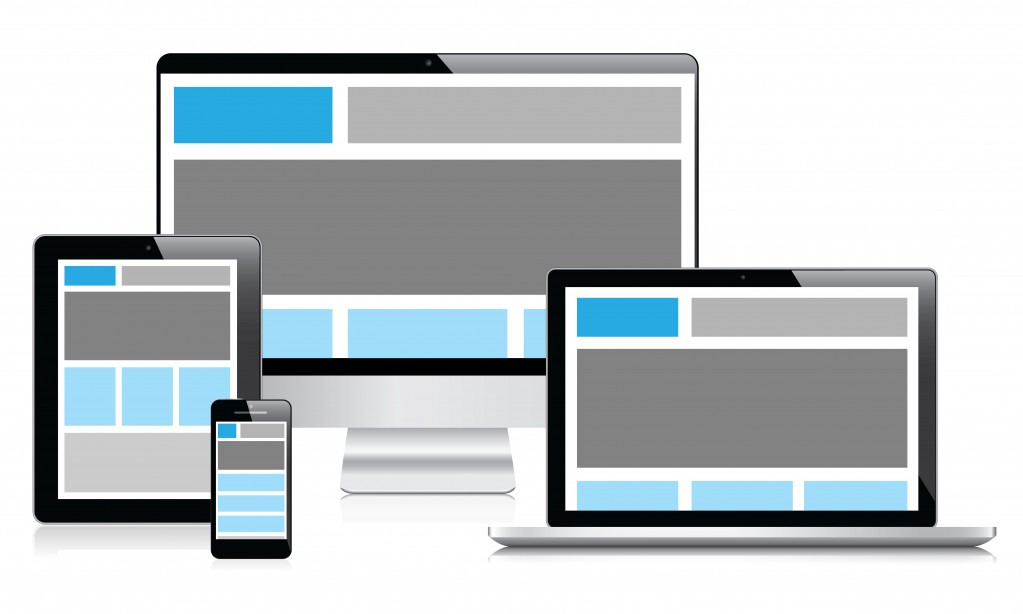
Thuis achter de PC, onderweg op je smartphone en op locatie op de tablet. We werken overal en altijd en maken veelvuldig gebruik van internet en vooral op mobiele devices. Dus ook jouw website wordt op allerlei verschillende apparaten bekeken. Het is dus belangrijk dat je website niet alleen goed werkt op desktopapparaten, maar ook op mobiele apparaten.
Er zijn veel dingen waar je rekening mee moet houden. Een laptopscherm is een stuk groter dan die van een telefoon. Knopjes die je gemakkelijk met een muis kan aanklikken, zijn misschien lastiger om te gebruiken op een telefoon. Navigeren op de website moet ook mobiel vriendelijk kunnen. Zo zijn er nog meer dingen waar je tegenaan zou kunnen lopen .
Representatief?
Als je als organisatie een representatieve uitstraling wilt, doe je er goed aan om een professionele, nette website te hebben. Niet alleen is dit je online visitekaartje, maar het voorkomt ook dat mensen afhaken. Als je op een slordige website komt, waarbij je niet het gevoel krijgt dat je de website kan vertrouwen, zou je zelf ook wegklikken. Zorg er ook hier weer voor dat de websites er goed uit zien op alle apparaten. Dat is was een goede responsive website hoort te doen.
Langzame websites
Niemand heeft tijd of zin om lang te wachten voor elke klik op een website. Een werkende, maar trage website zorgt er ook voor dat mensen wegklikken. Zorg dat je een responsive website hebt in dit vlak, door op alle apparaten een snelle website aan te bieden.
Responsive content
Responsive content bestaat ook. Het is wellicht een nog-niet-bestaande term. Waar het op neer komt, is dat mensen op mobiel vaak snel een adres of contactgegevens zoeken, terwijl ze op een desktop andere zaken van een website bekijken. Het is dus slim om per device rekening te houden met het type content dat je als wel of niet aanbiedt en wat primair de aandacht krijgt.
Oplossing
Als je website niet responsive is, zijn er twee dingen die je kan doen. Je kan zelf leren hoe je dit moet doen. Dit kost wel wat t ijd en moeite. Als je hier geen zin in hebt kan je altijd bij ons terecht. Neem contact met ons op en maak een afspraak.
