Waarom goede website foto’s het verschil maken
Het belang van kwalitatief goede foto’s voor op je website is enorm. Wij leggen het je uit met kant-en-klare voorbeelden, we geven je tips wat je vooral niet moet doen én waar je rekening mee moet houden als je foto’s op je website plaatst. Houd je camera gereed, want het is tijd om goede foto’s te maken voor jouw website!

Waarom goede website foto’s?
Als wij websites bouwen voor onze klanten, dan zeggen we altijd dat we het liefst goede, scherpe en eigen foto’s ontvangen die we kunnen plaatsen. En dat adviseren wij niet zomaar. Er zijn meerdere goede redenen om altijd te kiezen voor kwalitatieve foto’s voor op je website.
1. Goede foto’s wekken vertrouwen op
Een bezoeker van jouw website kan een potentiële klant zijn. Maar van een bezoeker maak je niet zomaar meteen een klant. Vaak gaan hier meerdere stappen aan vooraf: de bezoeker wil zich eerst inlezen over jullie diensten, waar jullie locatie is en ook wie jullie zijn (wie gaat mij helpen)? Goede website foto’s gaan de bezoeker helpen met het creëren van vertrouwen in jouw product of dienst. Als jij middels professionele fotografie iets over jouw organisatie kan vertellen, dan wordt een bezoeker daar al een stuk blijer van.
2. Betere gebruikerservaring
Door goede website foto’s te gebruiken help je jouw bezoekers de content veel beter te begrijpen. Niet alleen trekt een foto de aandacht, maar ze houden jouw bezoekers ook langer op de website. Denk bijvoorbeeld aan scherpe en diverse productfoto’s. Als je meerdere foto’s van een product laat zien, dan krijgt een bezoeker vanzelfsprekend een veel beter beeld van het product dat jij probeert te verkopen. Laat foto’s zien van verschillende invalshoeken, laat bezoekers inzoomen op het product en laat vooral het product in een ruimte zien waarin het gebruikt dient te worden. Een mooi voorbeeld is een productfoto zoals hieronder.
3. Maak je website veel persoonlijker met spontane foto’s
Websites die een bepaalde dienstverlening aanbieden doen zich er goed aan om persoonlijke foto’s te integreren met hun website. Of je nu een accountant bent, een ICT-specialist, een makelaar of een artiest, als bezoekers weten met wie te maken hebben dan wekt dat vertrouwen en herkenning op. En je wilt natuurlijk uitstralen dat jouw bedrijf het allerleukste bedrijf van de wereld is! Vooral als je nieuwe collega’s zoekt. Spontane teamfoto’s zijn dan een mooie oplossing. Zeg nou zelf, jij wordt toch ook blij van onze teamfoto hieronder?

4. Goede website afbeeldingen maken jouw website beter vindbaar
Daar had je misschien nog niet eens aan gedacht he? Maar toch houden zoekmachines als Google van goede foto’s, en het liefst met een beschrijvende tekst. Google heeft bijvoorbeeld een aparte zoekmachine voor afbeeldingen (en dus ook foto’s) ingebouwd. Perfect voor als mensen specifiek naar afbeeldingen of foto’s zoeken. Dan wil je natuurlijk dat jouw fotomateriaal zo hoog mogelijk staat! Want via Google afbeeldingen kunnen veel mensen jouw website bezoeken.
Wat je niet moet doen
Leuk dat je met goede website foto’s aan de slag wilt gaan! Maar niet alles werkt even goed. Uit onze ervaring blijkt dat er een aantal “no-go zones” bestaan, ofwel dingen die je maar beter achterwege kunt laten. We sommen ze voor je op.
1. Lekker veel stock foto’s plaatsen
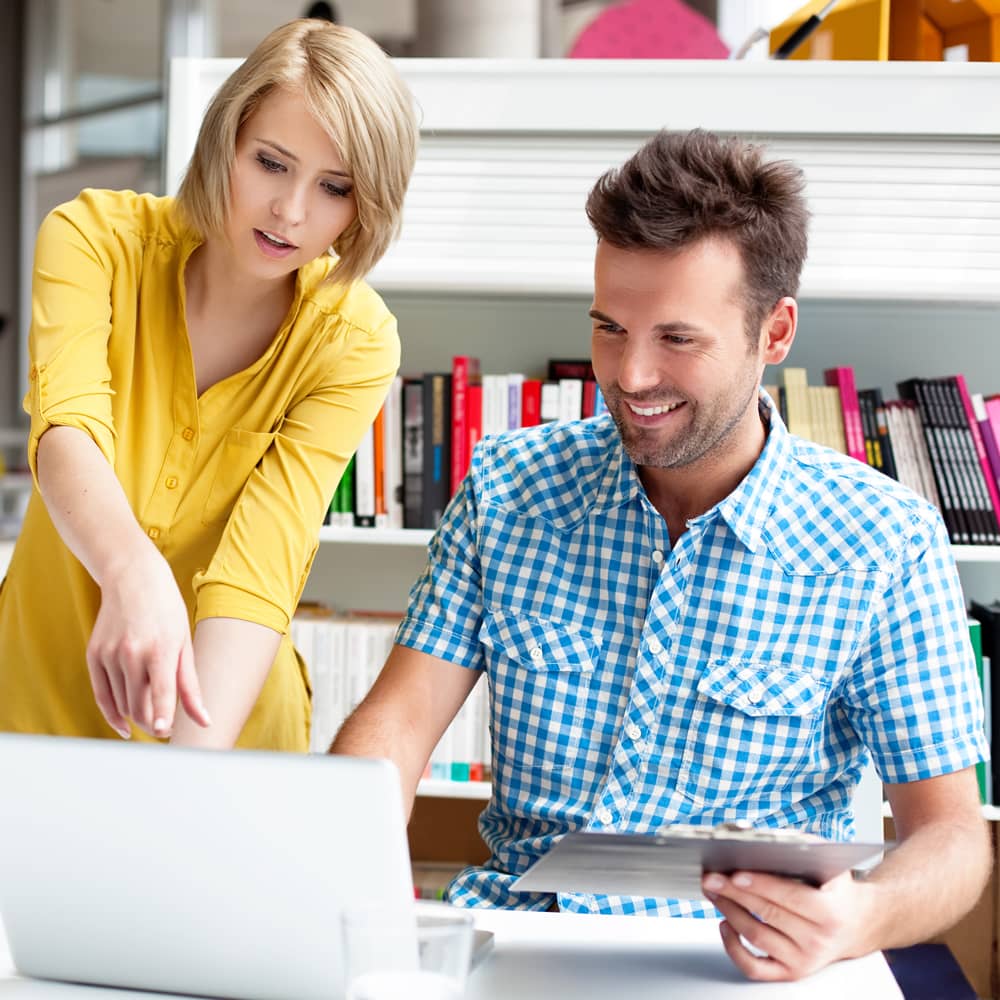
We zien het nog steeds ongelooflijk veel: websites die grotendeels bestaan uit niets toevoegende stock foto’s. Je kent de grote beeldbanken wel zoals Shutterstock, Pixelbay, Adobe Stock of iStock. Een abonnement voor dergelijke beeldbanken kan al aardig wat geld kosten. Maar bedenk even of stockfoto’s écht bij jou en jouw bedrijf passen. Wil je dat jouw klanten weten wie jij echt bent? Kies dan liever voor eigen gemaakte foto’s. Zullen we even een testje doen? Welke van onderstaande foto’s denk je dat stock foto’s zijn? Het zijn foto’s die je vaak op websites voorbij ziet komen: één of meerdere mensen staren aandachtig naar een computerscherm.



Niet moeilijk om de stock foto’s eruit te pikken toch? En zo heb je miljoenen anderen die stuk voor stuk tegen betaling gedownload kunnen worden. Zonde van het geld én zeker zonde van jouw imago! (Het goede antwoord was trouwens de tweede en de derde foto’s).
2. Mega grote website foto’s plaatsen
Een foto dat door een goede camera gemaakt is, kan al snel superzwaar worden. En de meeste CMS of webshop systemen houden niet van te zware afbeeldingen. Zo ook WordPress niet: afbeeldingen die je wilt uploaden in deze CMS hoeven helemaal niet zwaarder te zijn dan 500 kb. Ook foto’s niet! Zware website foto’s vertragen de laadsnelheid, en al helemaal als je hele website er vol mee staat. Houd ze daarom klein en comprimeer ze tot een beter formaat. De kwaliteitsverlies zul je nauwelijks merken. Er zijn allerlei gratis afbeelding compressors online beschikbaar, zoals Compressor.io of Optimizilla.
3. Onscherpe, onduidelijke of slechte productfoto’s
Omdat we zelf regelmatig webshops bouwen, komen we uiteraard ook veel “verouderde” webshops tegen. Vaak zien we dat als webshops minder goed lopen, de productfoto’s ondermaats zijn. Ze zijn ten eerste onscherp, slecht op de foto gezet, zien er niet verleidelijk uit, of er zijn er simpelweg te weinig van. Een product wil je goed kunnen bekijken, ook op mobiel. Dan wil je ze van alle hoeken en standen goed kunnen zien. Je wilt ook een product in een bepaalde setting kunnen bekijken: een bank wil je ook in een woonkamer kunnen zien, of een vaas op een vensterbank. Hoe meer we van een product kunnen zien, hoe groter de kans dat we ons verleid voelen tot de koop ervan. En dan hebben we het nog niet eens gehad over de slechte kwaliteit van overbelichte (of onderbelichte), onscherpe en overbewerkte productfoto’s.
Daarom tijd voor nog een voorbeeld: welke productfoto van een klopboormachine zou jou het beste verleiden tot de aankoop ervan?



Ons probleem met de eerste foto is de achtergrond wat af kan leiden van het product. Als de achtergrond niet functioneel is, houd deze dan gewoon wit zodat de volledige aandacht op het product gericht is. De tweede productfoto is slecht belicht, helemaal niet scherp en gedeeltelijk afgesneden waardoor je niet eens het volledige product kunt zien. In de derde afbeelding zien we het volledige product én krijgen we al een beeld over hoe je het product moet bedienen. En hij is superscherp!
4. Foto’s in een onjuist formaat online zetten
Ook dit komen we regelmatig tegen. Dan gebruik je eigen foto’s, maar dan worden ze vervolgens in een totaal verkeerd formaat op de website geplaatst… Zonde! Ben je bijvoorbeeld op zoek naar een pakkende headerfoto? Zorg er dan voor dat de foto liggend gemaakt wordt. Weer andere website foto’s zijn beter geschikt in een vierkant formaat, zoals productfoto’s. Door jouw foto’s in de juiste formaten te laten schieten, voorkom je dat delen van de foto lelijk worden afgebroken. Heb je vragen over de formaten of aantal pixels? Vraag dit aan jouw website bouwer of web designer. Die kan jou vrolijk vertellen hoe de foto’s het beste geschoten moeten worden!
Wat je juist wél moet doen!
Goede website foto’s vragen om kwaliteit, een duidelijke functie of doel, tijd om ze te maken én vaak een budget. Het is iets waar je altijd rekening mee moet houden als je een website hebt. Daarom geven je ook wat bruikbare tips voor jouw online foto’s.
1. Geef een persoonlijke ervaring bij jouw bezoekers
Laat zien wie je bent en waarom je goed bent in wat je doet of aanbiedt! Daar helpen persoonlijke foto’s altijd bij. Ze stralen professionaliteit uit en jouw bezoekers weten meteen met wie ze te maken hebben. Wij sluiten zelf onze dienstenpagina’s af met een persoonlijke call-to-action:

Wat je hiermee bereikt is dat jouw bezoekers meteen weten met wie ze een gesprek hebben, als ze geïnteresseerd zijn in een WordPress website. Zo wordt kennismaken met elkaar een stuk laagdrempeliger.
2. Ga voor uniek, en niet voor dertien-in-een-dozijn
Jij wilt toch ook iets unieks hebben? Plan dan een unieke fotoshoot in voor je website! Er zijn zoveel mogelijkheden om nét even wat anders te doen dan jouw concurrentie. Je steekt er hierdoor altijd uit, en je zult beter opvallen bij jouw potentiële klanten. Zo kiezen wij voor een jaarlijkse fotoshoot in de bollenvelden, want ons hoofdkwartier bevindt zich in Hillegom! Dus dan moet je op de foto’s tussen de bloemen:



3. Houd je website foto’s functioneel
Heel leuk dat je jouw website wilt opvullen met mooie plaatjes, maar bedenk dat jouw website foto’s wél een functie moeten hebben. Op je “over ons” foto verwacht een bezoeker een foto van het team of de oprichter van het bedrijf. Op de contactpagina past een mooie foto van het pand (aan de voorkant), zodat men een herkenningspunt heeft. Wil je een bepaalde dienst aanbieden? Laat dan zien wie er binnen jouw organisatie er verantwoordelijk voor is. Foto’s van eerdere evenementen, trainingen, klantbezoeken of bepaalde resultaten zijn ook erg functioneel en ondersteunen jouw website content visueel. Uiteraard is het prima om af en toe een mooie foto als opvulling te gebruiken, maar probeer zo veel mogelijk functionele afbeeldingen te plaatsen.
4. Een beetje humor kan prima
Durf in de juiste setting een beetje humor uit te stralen. Website foto’s die lol, zelfspot of ironie uitstralen kunnen een goede ijsbreker zijn voor nieuwe bezoekers. Zelf willen we graag uitstralen dat we, naast een professionele webbureau, ook een beetje humor hebben. Kun je een bepaalde pagina niet vinden op onze website? Dan krijg je bij ons een 404-pagina te zien met onderstaande foto.

Geen camera? Genereer ze dan zelf!
Als webbureau gaan we natuurlijk met onze tijd mee. Dus ook wij zijn volop bezig met AI. Zo ook met website foto’s, want het komt regelmatig voor dat onze klanten niet of niet genoeg eigen foto’s heeft. Dan komen AI beeldbanken als Midjourney zeer goed van pas. En de technologie wordt steeds beter! Met AI kun je fantastische foto’s genereren. Het voordeel hiervan is dat je ze altijd rechtenvrij kunt maken én er is altijd voldoende aanbod! Het nadeel is dat het soms een tijdje kan duren voordat je de perfecte website foto hebt gegenereerd. Het leren van het invoeren van goede prompts komt dan zeker goed van pas.
Geloof je ons niet? Dan geven we wat voorbeelden van foto’s die wij voor onze websites hebben gegenereerd. Ziet er goed uit toch?




Tips voor bij het genereren van AI web foto’s
Een paar bruikbare tips over het genereren van AI website foto’s:
- Wees zo specifiek mogelijk in jouw prompt. Hoe duidelijker jouw instructie, hoe groter de kans dat AI genereert wat jij echt wilt hebben. Geef bijvoorbeeld aan welk formaat de foto moet hebben, beschrijf de setting van de foto of geef aan in welke stijl de foto moet zijn. Wil je bijvoorbeeld mensen op de foto hebben? Of
- Controleer altijd even op “vreemde” elementen in de foto. AI is (nog) niet goed in het genereren van bijvoorbeeld letters, logo’s en borden met tekst op de achtergrond. Vermijd dit dus zoveel mogelijk. En we kennen natuurlijk allemaal wel het “handen probleem”: met handen en vingers gaat het nog wel eens mis. Check daarom goed of jouw AI foto klopt en zonder foutjes gegenereerd is. Het is mogelijk!
- Ga niet alleen maar AI foto’s gebruiken. Het is niet nodig om je gehele website ermee vol te proppen, want dan kan de website namelijk wel wat onnatuurlijk ogen. En eigen foto’s zijn natuurlijk altijd leuker!
Wel kun je natuurlijk hele leuke dingen met AI beeldmateriaal doen! Zo hebben wij meerdere mensen gefopt toen we de foto hiernaast op social media hebben gezet. Zogenaamd zouden we meedoen met de bloemencorso, maar daar is natuurlijk niets van waar! Check onze Instagram post hier.
Veel gestelde vragen over website foto’s

